Wireframe je designový proces, který je součástí tvorby webových stránek, mobilních a webových aplikací. Díky wireframu je možné vytvořit obecné rozvržení prvků jako jsou tlačítka, obrázky a texty. Díky tomu klient má jasnou představu o rozvržení prvků na webu nebo aplikaci. Tvorba konečného designu je tak pro všechny strany daleko jednodušší, efektivnější a přesnější.
Tvorba wireframu je velmi komplexní činnost a skládá se z několika hlavních fází. Je několik frameworků, kterými se může designový proces řídit, každý designer může mít i svůj vlastní postup, první fáze je ale vždy stejná.

Na prvním místě je vždy uživatel. Již zde vzniká častá chyba, kdy si klient neuvědomuje, proč vlastně webové stránky chce a pro koho mají být – chce mít vše podle sebe, proto si musíme nejprve uvědomit, komu má webová stránka sloužit. Kdo bude uživatelem a jaký pro něj má webová stránka užitek, jaký řeší problém, jaké má uživatel potřeby a co je vlastně jejím cílem.
V návaznosti na tuto fázi začíná samotný proces tvorby struktury a designu. A právě do této fáze spadá tvorba Wireframu.

Samotný design má různé úrovně podobnosti (obvykle se používá pojem fidelity) s konečným produktem.
Pokud má design nízkou podobnost s finálním produktem označujeme jej jako Low Fidelity. Tento design není příliš komplexní a neobsahuje estetickou stránku. Zaměřuje se pouze na samotné rozložení a funkčnost. Tento typ designu umožňuje designerovy rychle vytvářet a zkoumat nápady.

Pokud má design vysokou podobnost s finálním produktem, označujeme jej jako High Fidelity. Tento návrh může vypadat velmi podobně jako finální produkt. Zde je již kladen velký důraz i na estetickou stránku.
Fidelity (podobnost) si tedy můžeme představit jako škálu podobnosti s finálním produktem.
Samotné wireframy jsou druhem hlavně low fidelity designu. High fidelity design není moc obvyklý, protože cílem wireframu je hlavně dohodnout rozvržení základních prvků webu

Wireframe je základní návrh digitálního produktu. Může se jednat o návrh webové stránky nebo také mobilní či webové aplikace. Jedná se většinou pouze o linky, základní tvary a text.
Díky wireframu můžeme vytvořit samotnou strukturu a rozložení prvků. Díky jednoduchosti se můžeme snadno zaměřit na důležité prvky místo toho, abychom se soustředili na barvy či obrázky a subjektivní dojem z nich.

Wireframe nám umožňuje dostat se na stejnou notu, jak s klientem, tak například i s oddělením online marketingu, dříve než je hotový komplikovaný design a vytvořená samotná webová stránka.
Když je hotový už kompletní design, tak provádět jakékoliv změny je mnohonásobně těžší a časově náročnější. Wireframe tedy šetří náklady klienta a finální exekuci samotného projektu.

Zároveň poměrná nenáročnost dává designerovi volnost rychle generovat různé nápady a verze, které může následně porovnávat mezi sebou.
Díky Wireframu můžeme snadno vymyslet a vytvořit strukturu a rozložení, které bude nejvíce vyhovovat uživatelům.
Wireframe by měl kromě struktury také vyjadřovat zamýšlenou funkcionalitu. Tuto funkcionalitu vyjadřuje však pouze tím, jak je vytvořen: Například pokud je ve wireframe zakomponované tlačítko, mělo by na první pohled být jasné, že se o tlačítko jedná.

Druhy Wireframů
Samotný Wireframe může mít několik různých podob
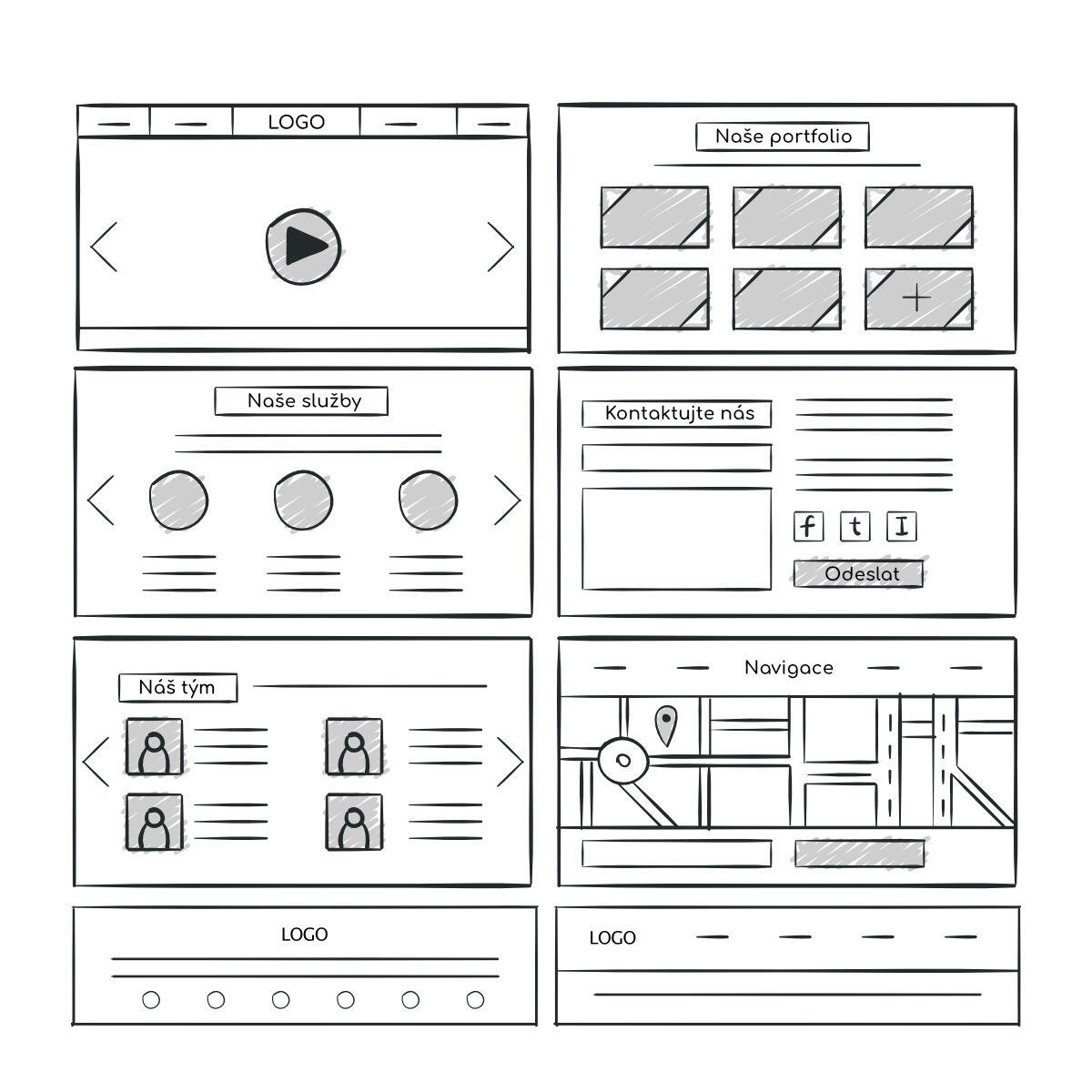
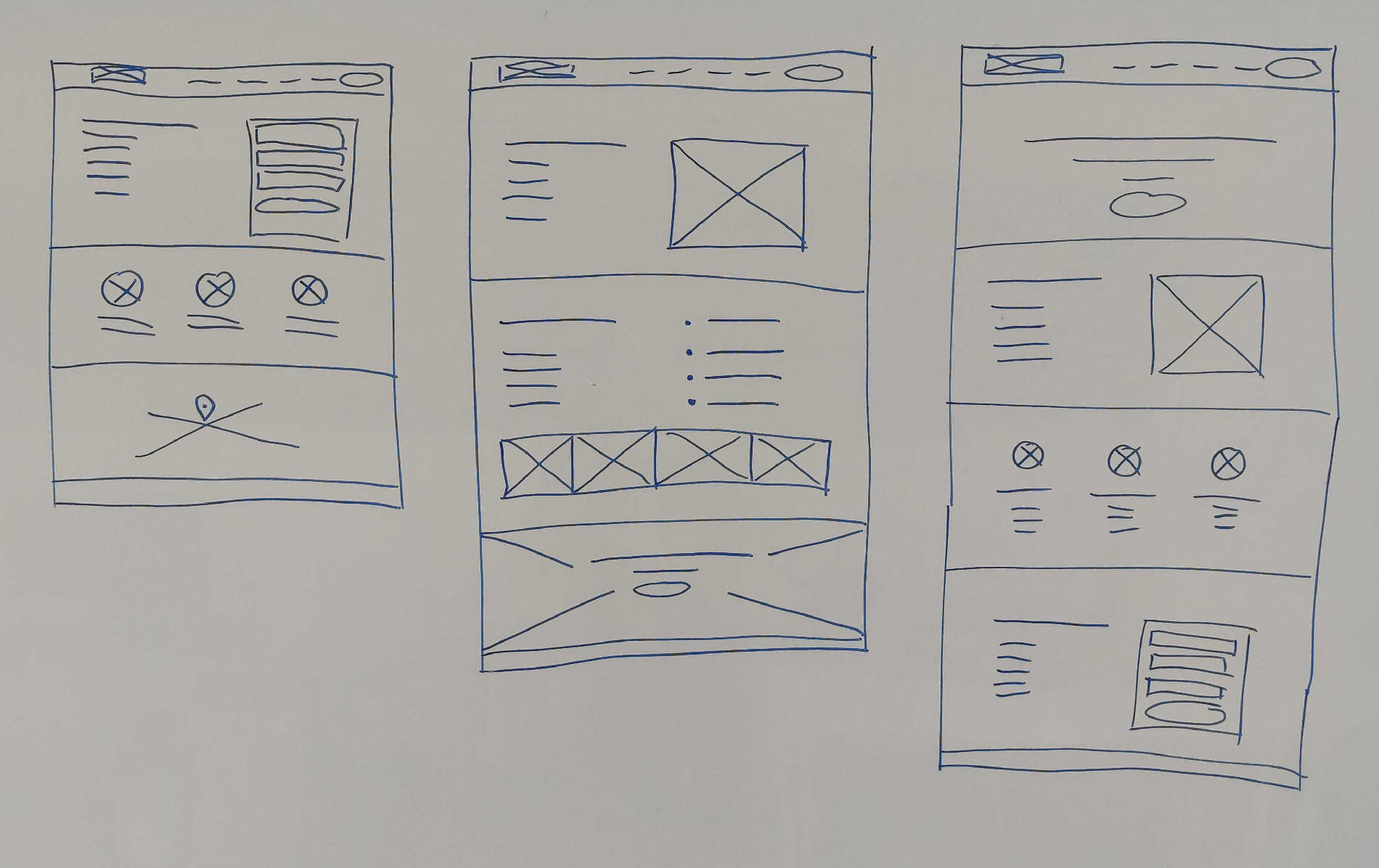
Papírový Wireframe
K vytvoření jednoduchého Wireframu nám může bohatě stačit tužka a papír. Tento typ wireframu nám umožňuje generovat velké množství nápadů, které můžeme konzultovat s ostatními. Je třeba si ujasnit, co bude který tvar reprezentovat, aby výsledek jasně komunikoval zamýšlenou strukturu a funkčnost.
Například horizontální linie mohou reprezentovat text. Obrázky nebo ikony jsou značeny jako tvary, s diagonálními liniemi uvnitř. Tlačítka mohou být značeny jako jednoduché obdélníky.
Tento druh tvorby Wireframů je časově nenáročný a zároveň velmi efektivní.

Digitální Wireframe
Digitální Wireframe můžeme vytvořit klidně i v Malování. Standardně se však užívají designerské nástroje k tomu určené jako jsou například Figma, Adobe XD nebo Sketch.
Digitální verze již jsou mírně sofistikovanější než papírové verze, místo pouhých linek reprezentujících text už používáme buď texty, které bude produkt obsahovat nebo zástupný text “Lorem Ipsum”. Zástupné texty nám umožňují lépe si představit konečný obsah a lépe tak přizpůsobit celkovou strukturu i rozložení.
Tvorba digitální verze je také již časově náročnější, stále zde však nenajdete konkrétní barvy, obrázky nebo ilustrace. Celkově je digitální verze detailnější.

Hlavní výhodou tvorby digitálního Wireframu je možnost sdílení online, jak mezi členy týmu, tak s klientem. Další výhodou je pozdější možnost vytvoření interaktivního prototypu.
U nás ve Webfusion obvykle začínáme tím, že si Wireframe kreslíme na tabuli a následně je konzultujeme s celým týmem a vyměňujeme si nápady a postřehy, dokud nedospějeme k optimálnímu řešení, které bude pro uživatele nejvhodnější.
Low Fidelity Prototyp vs Wireframe
Z hotového digitálního Wireframu můžeme následně vytvořit tzv. Low Fidelity prototype.
Co je to vlastně prototyp?
Protoyp je model konečného produktu, který reprezentuje jeho zamýšlenou funkcionalitu bez toho, aniž bychom museli vytvořit skutečnou podobu produktu.
Low Fidelity prototyp je velmi jednoduchý model, který reprezentuje zjednodušenou funkcionalitu.
Klient si tak dokáže lépe představit, jak bude konečná verze fungovat, může si prototyp “proklikat” a dát nám tak hodnotnou zpětnou vazbu před tím, než investujeme značné úsilí a čas do tvorby konečné verze.

Závěr
Wireframe by měl být nedílnou součástí každého designového procesu. Ten, kdo Wireframy nevytváří a nepoužívá, jde sám proti sobě.
Pokud se samotná struktura a funkčnost nevyjasní ihned v začátku pomocí jednoduchého Wireframu či Low Fidelity prototypu, v konečném důsledku může být mnohem vyšší časová náročnost i celkové náklady na daný projekt.